Bu yazıda kullanılan tüm materyallerde Bootstrap4 frameworkü kullanılmıştır. Bazı stiller özel olarak yazılmış olabilir.
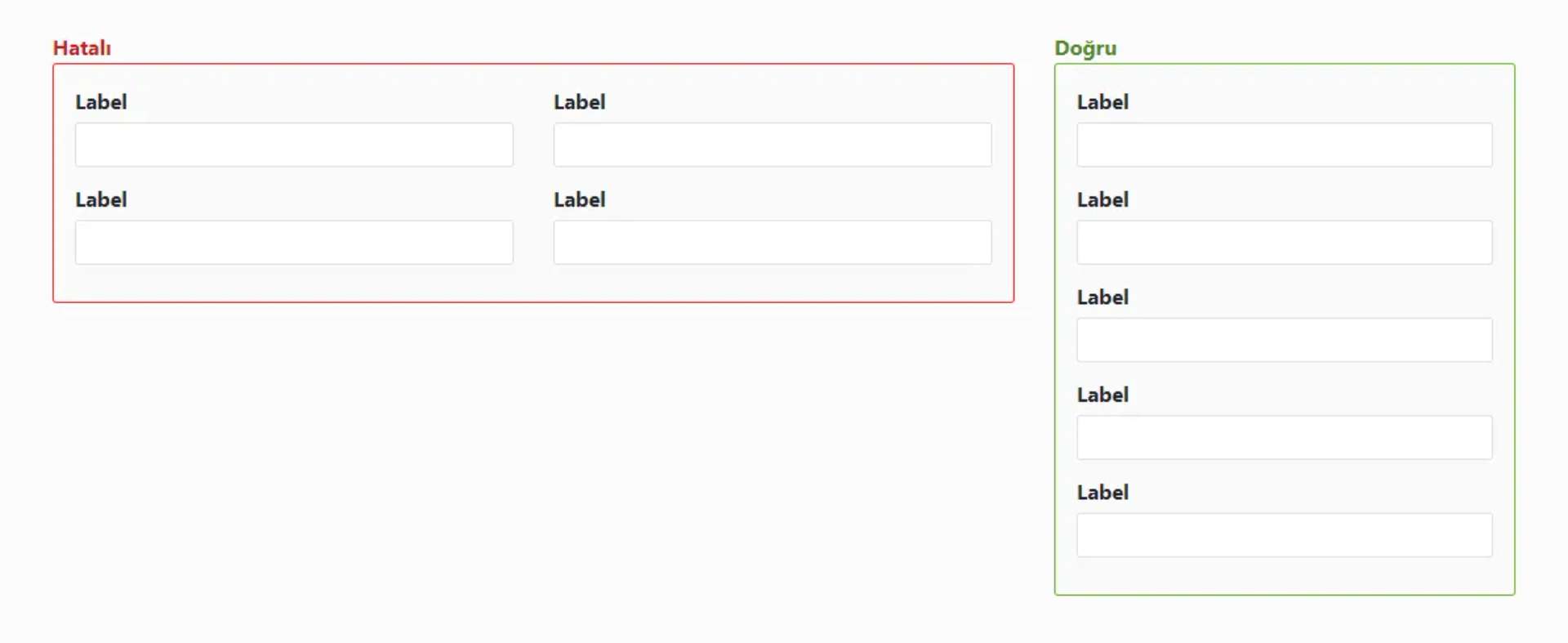
Form tek sıra olmalı #

Kullanıcının gözüne zigzag çizdirmenize gerek yok. Dikkati fazlasıyla dağıtıyor. Elbette çok uzun sürecek formlarda tercih edilebilir, fakat o tarz formlarda da tabla form sayfalarını bölmeniz daha mantıklı olur.
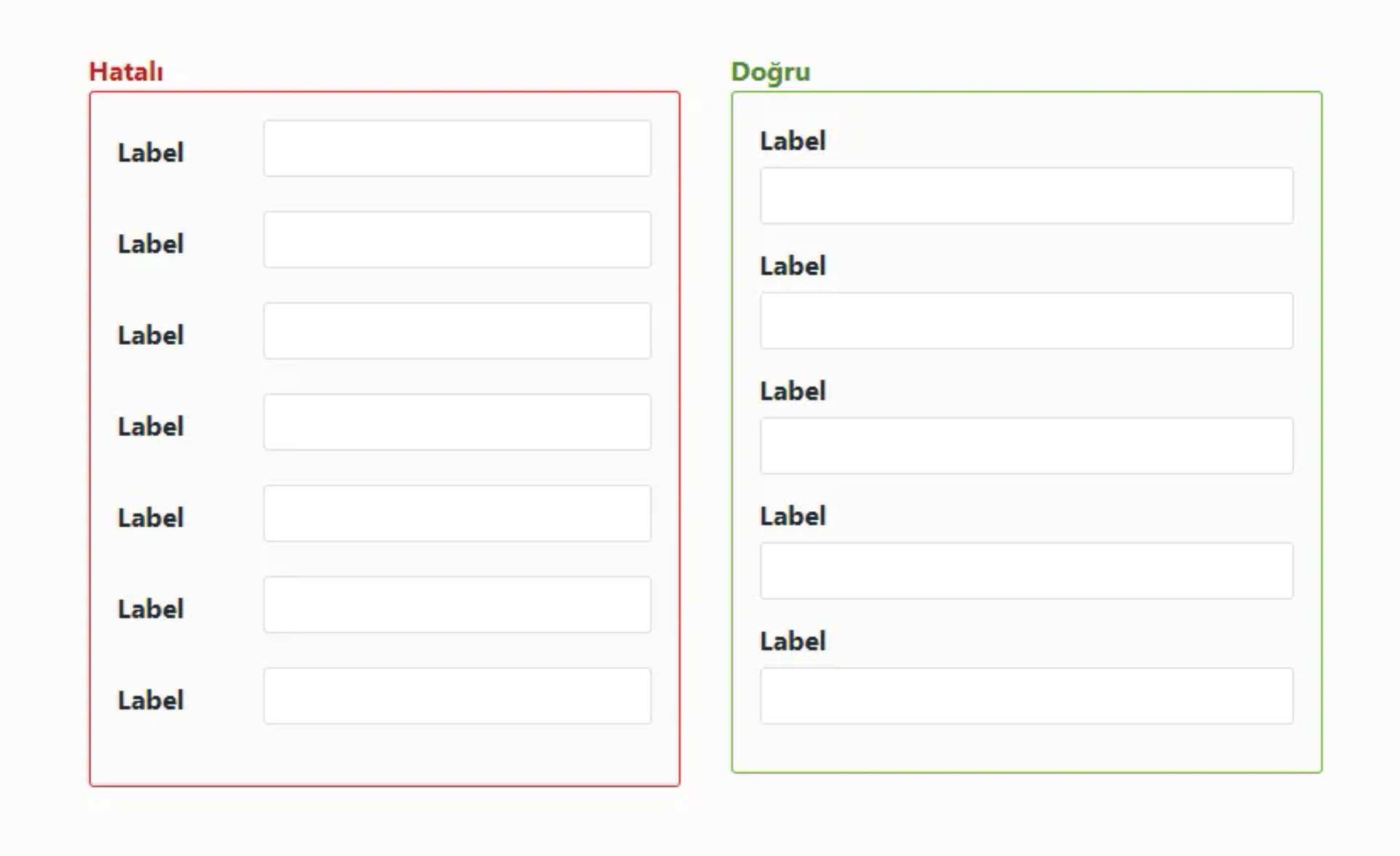
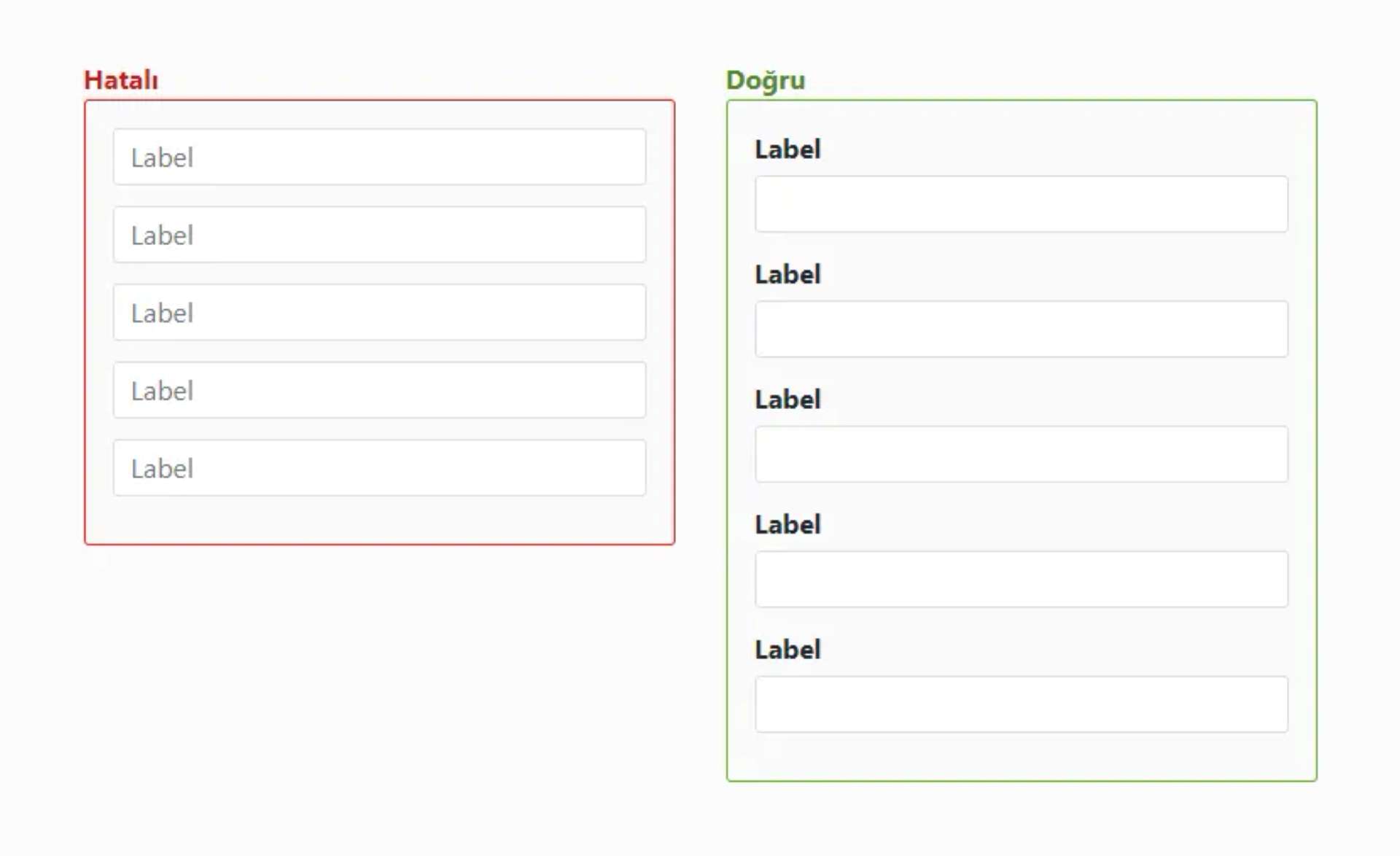
Label’lar yanda değil, üstte olmalı
Tasarımcıların en sık yaptığı hataların başında geliyor. “Horizontal Form” neden hayatımıza bu denli hakim oluyor onu da bilmiyorum. Sanırım genişliği tutturmak için sıkça başvurulan bir olay.
Kullanıcıların labelları üstte olan formları daha yüksek oranla doldurduğunu iddia edebilirim. Kullanıcı açısından daha az yorucu. Bunun yanı sıra mobil için destek vermesi daha kolay. Label ile uğraşmanıza gerek kalmıyor.
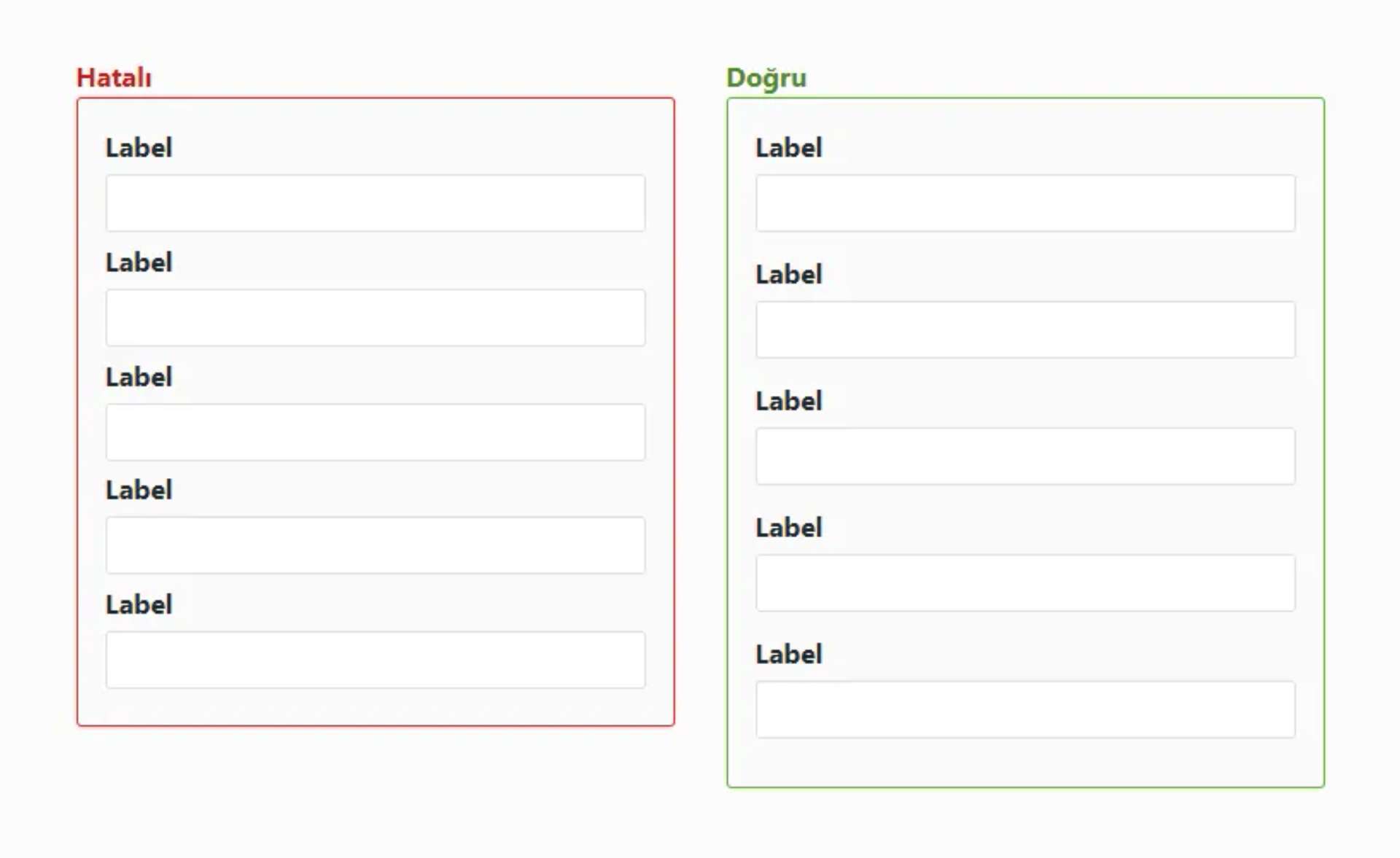
Label’ları inputlarıyla grupla
Lable ile inputu gruplayıp, diğer grup ile aralarına yeterince mesafe koy. Bu oran yine tasarımcıya kalmış. Fakat 1/3 gibi bir oran gayet göze hoş geliyor.
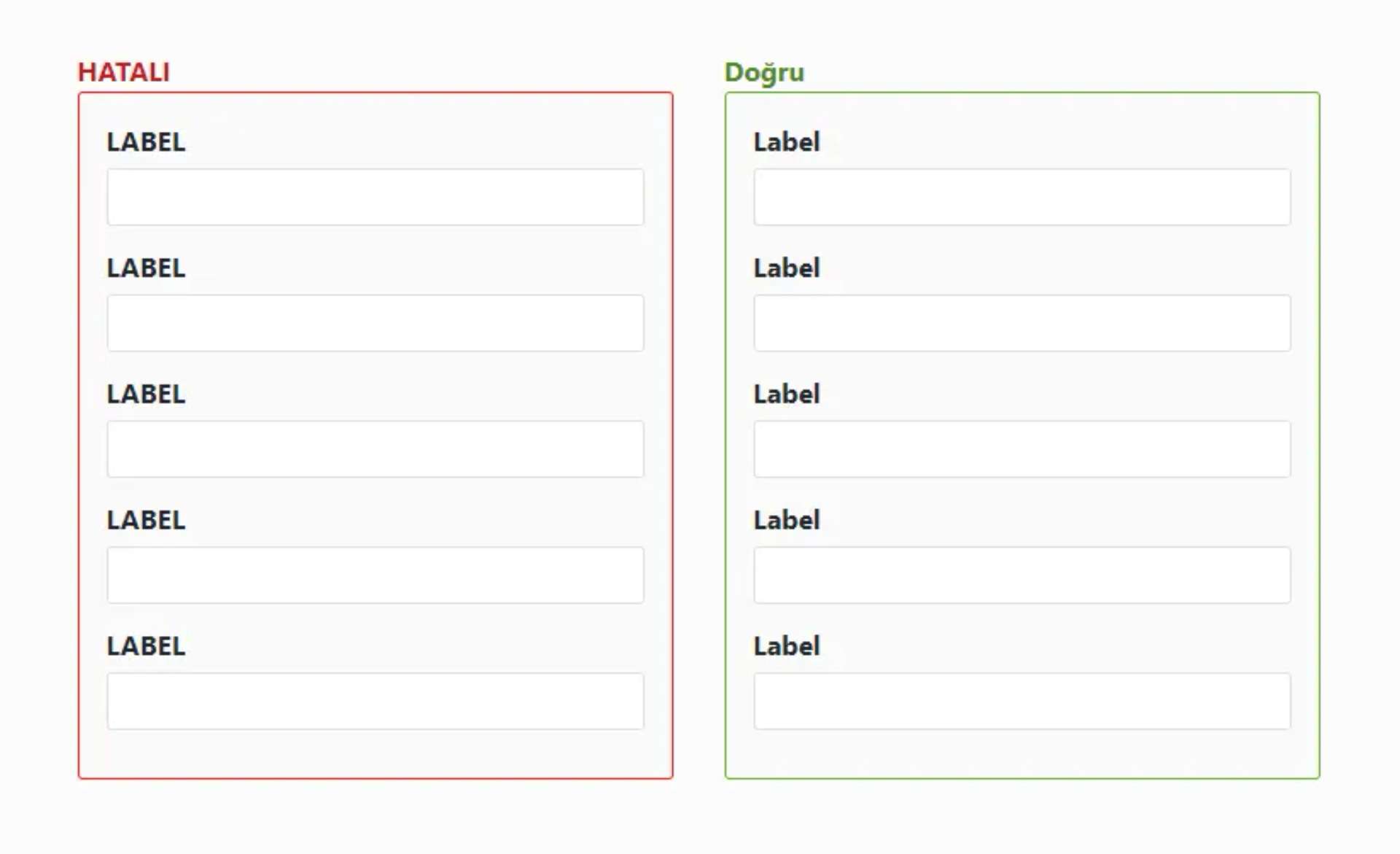
Caps Lock kullanma
Okuması oldukça zorlaşıyor. Bazı tasarımcılar bunu “dikkat” çekmek için bir yol olarak görüyor. Yapma. Lütfen. Bu gerçekten dikkat dağıtıcı.
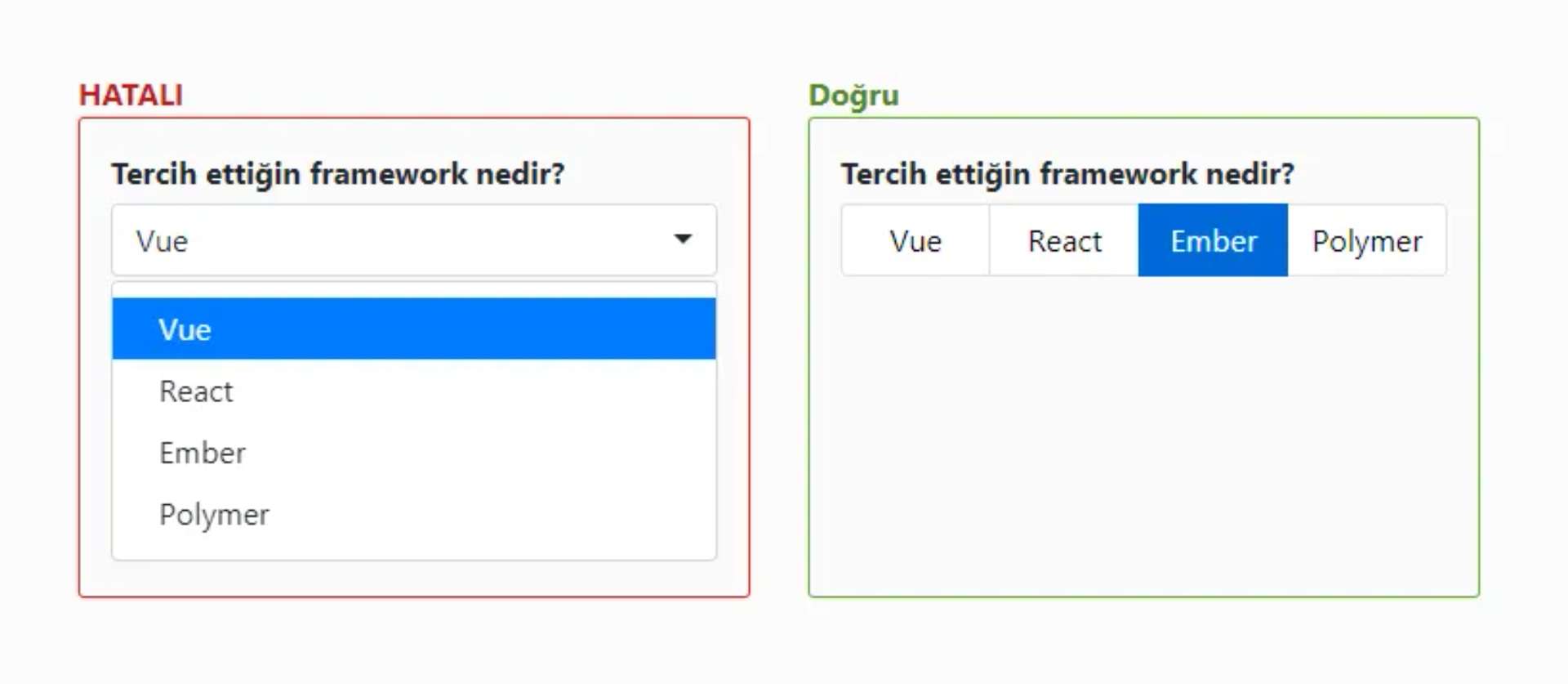
Yeterince kısa ise select kullanma
Dropdown select kullanmak bir çok yerde faydalı olabiliyor. Eğer seçenekleriniz fazla değil, ve/veya seçenek yazıları çok uzun değil ise, select kullanmak yerine yatay select kullanabilirsiniz. Sonuçta select kullanmak için 2 tık gerekliyken, yatay select için 1 tık yeterli. Burada bir örnek mevcut.
Placeholder aslında Label değil, amacını saptırma
Yerden / yükseklikten kazanmak için bunu yapma. Sadece görsel olarak çirkin değil, aynı zamanda WAI-ARIA uyumsuz oluyor. Çeşitli engeli olan kullanıcıların formları anlayamamalarına sebep oluyor. Zaten önlerine yeterince engel çıkarken birde biz engel olmasak?
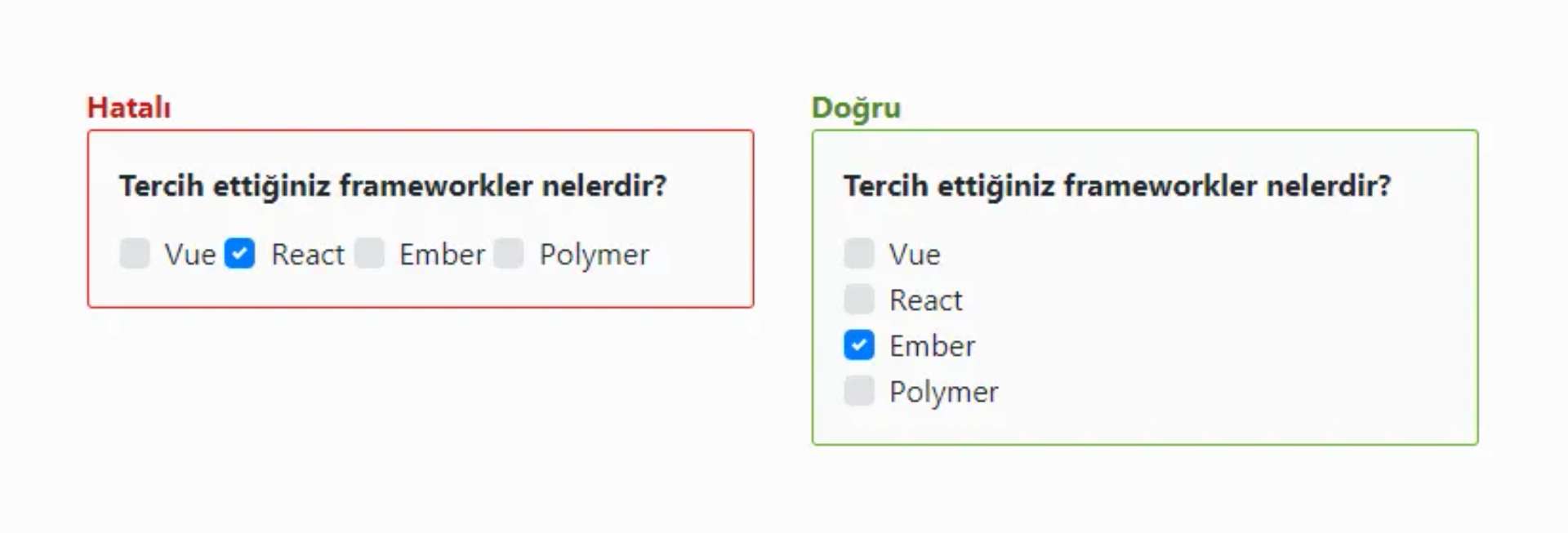
Checkbox ve Radio inputları dikey sırala
Yatay selectte olduğu gibi kullanamıyoruz burada. Tabii ki stillendirme ile kullanılabilir. Fakat örnekteki gibi olduğunda maalesef fazlasıyla dikkat dağıtıcı oluyor.
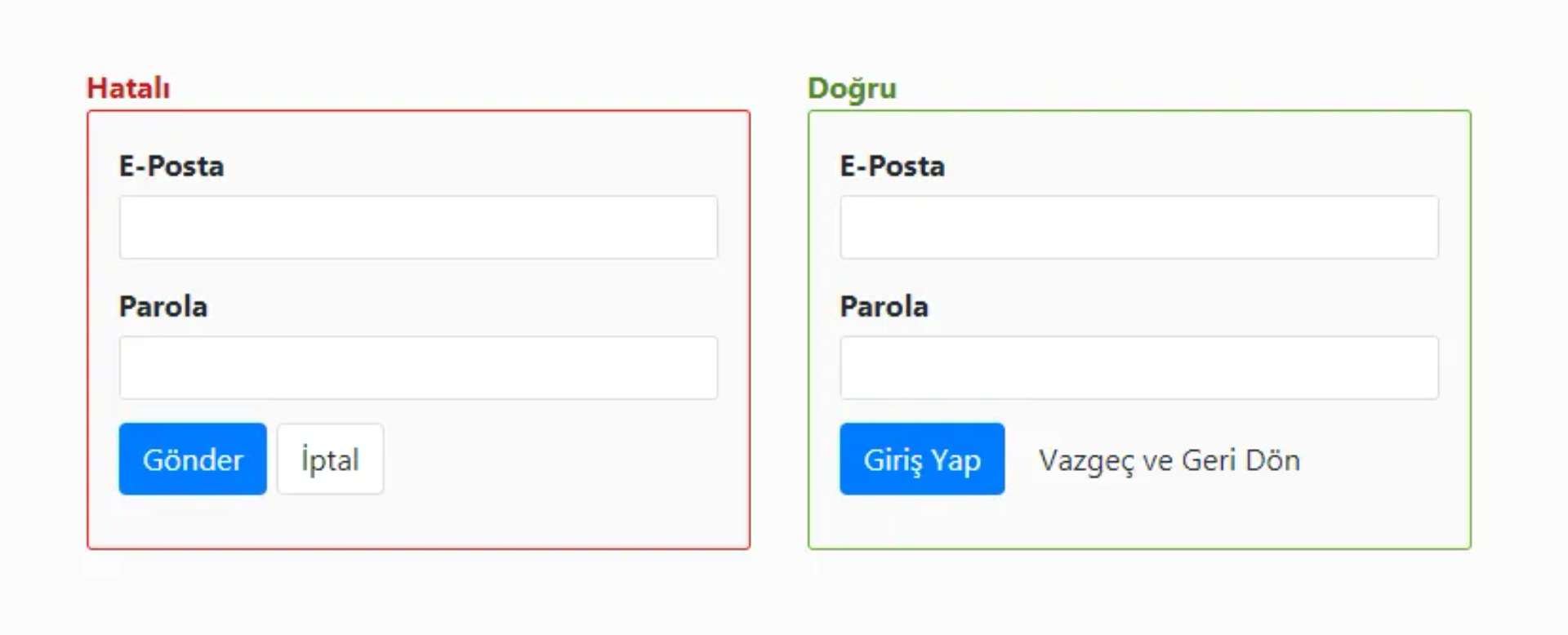
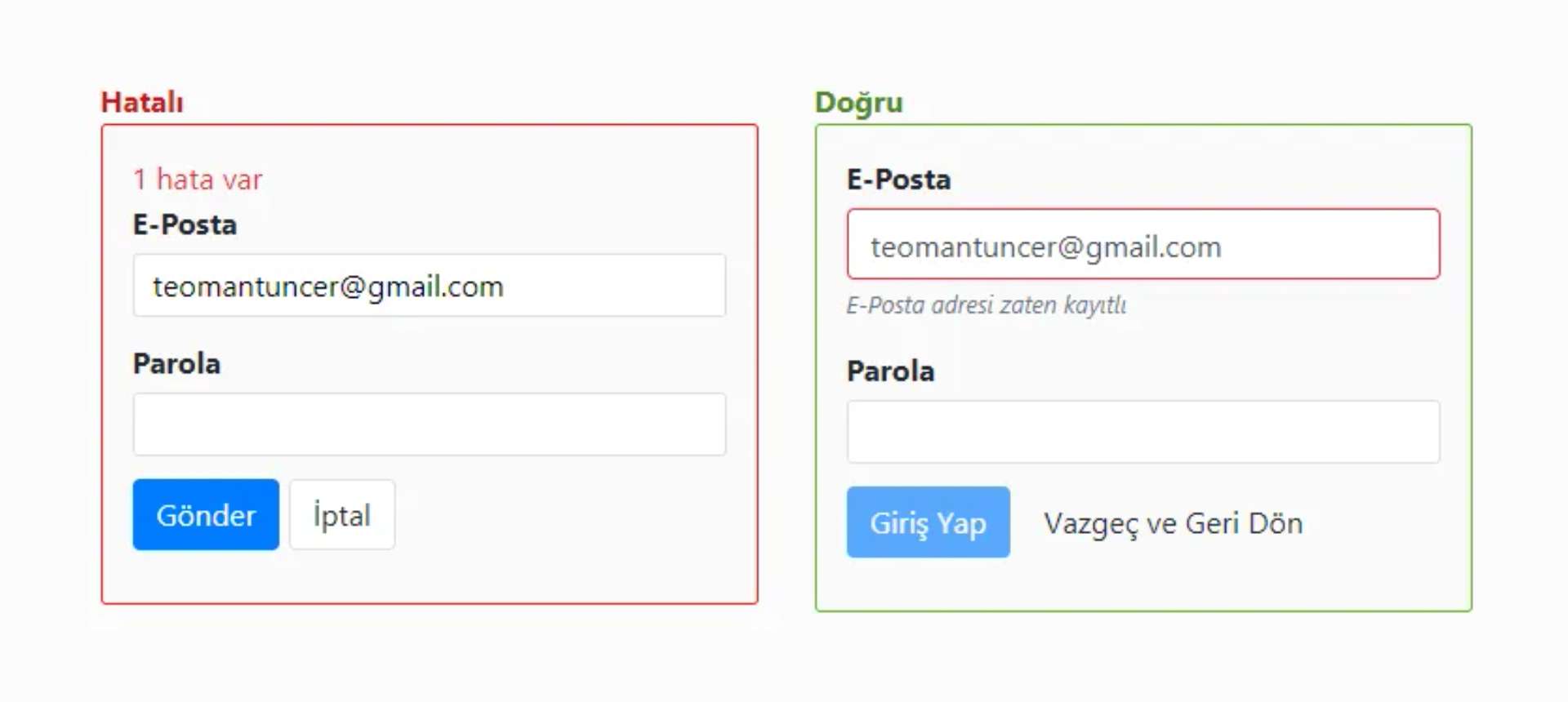
Buton yazılarını açıklayıcı yaz
Buton yazılarında “Giriş Yap” ile “Gönder” arasında çokça fark var. Aynı şekilde, “İptal” ile “Vazgeç ve Geri Dön” arasında da çok fark var.
Hatayı açıkla
Sadece “2 hata bulundu” demek belki yazılımcı açısından daha kolay olabilir. Fakat kullanıcı gözünden baktığında neyin hatalı olduğunu bilmek çok zor. Sonuçta bunu açıklaman gerekiyor. Ne hatalı? Neden hatalı?
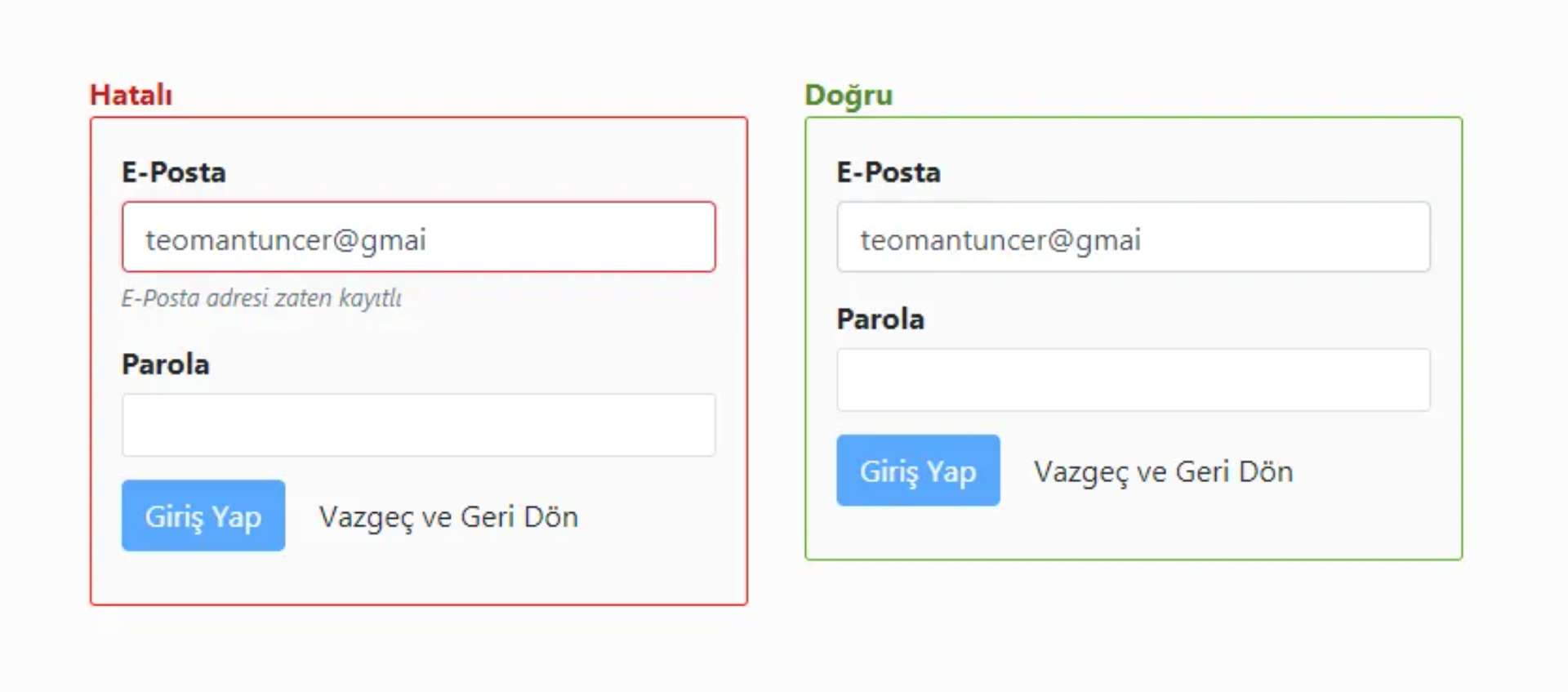
Aktif doğrulama kullan
Kullanıcı yazarken validasyondan geçmedi diye uyarırsan, bu iyi bir deneyim değil. JavaScript ile ön validasyonu yaparken “debounce” metodundan faydalanabilirsiniz.
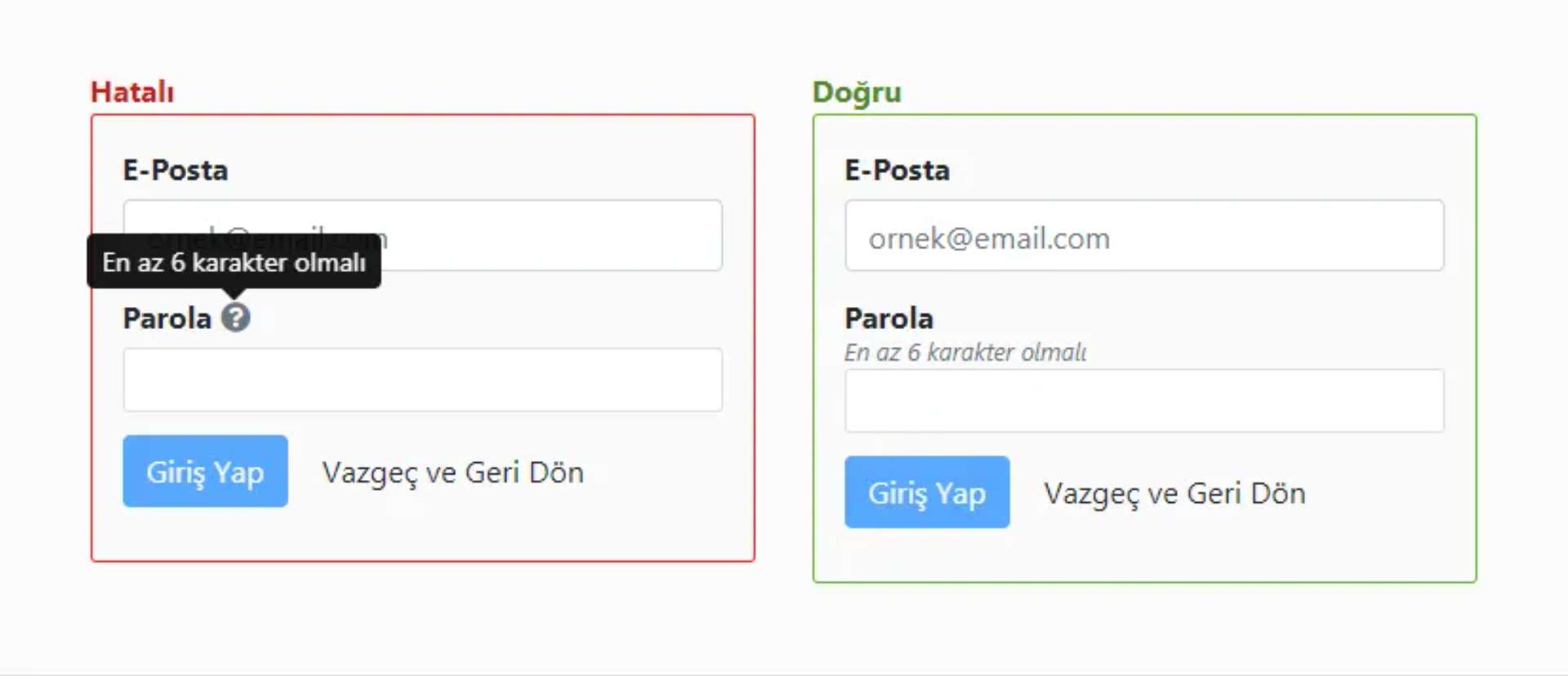
Basit yardım notlarını gizleme
Senin için çok açıklayıcı olabilir, güzel görünüyor da olabilir. Fakat kullanıcı için oradaki uyarı mühim. “Acaba neymiş bu?” deyip üzerine gelmesine gerek kalmamalı. Onunla zaman kaybetmemeli. Sadece input’a focus olduğunda da gösterebilirsin. Fakat ekstra mouse hareketine ihtiyaç duymamalı. Touch screenler için de daha iyi olur.
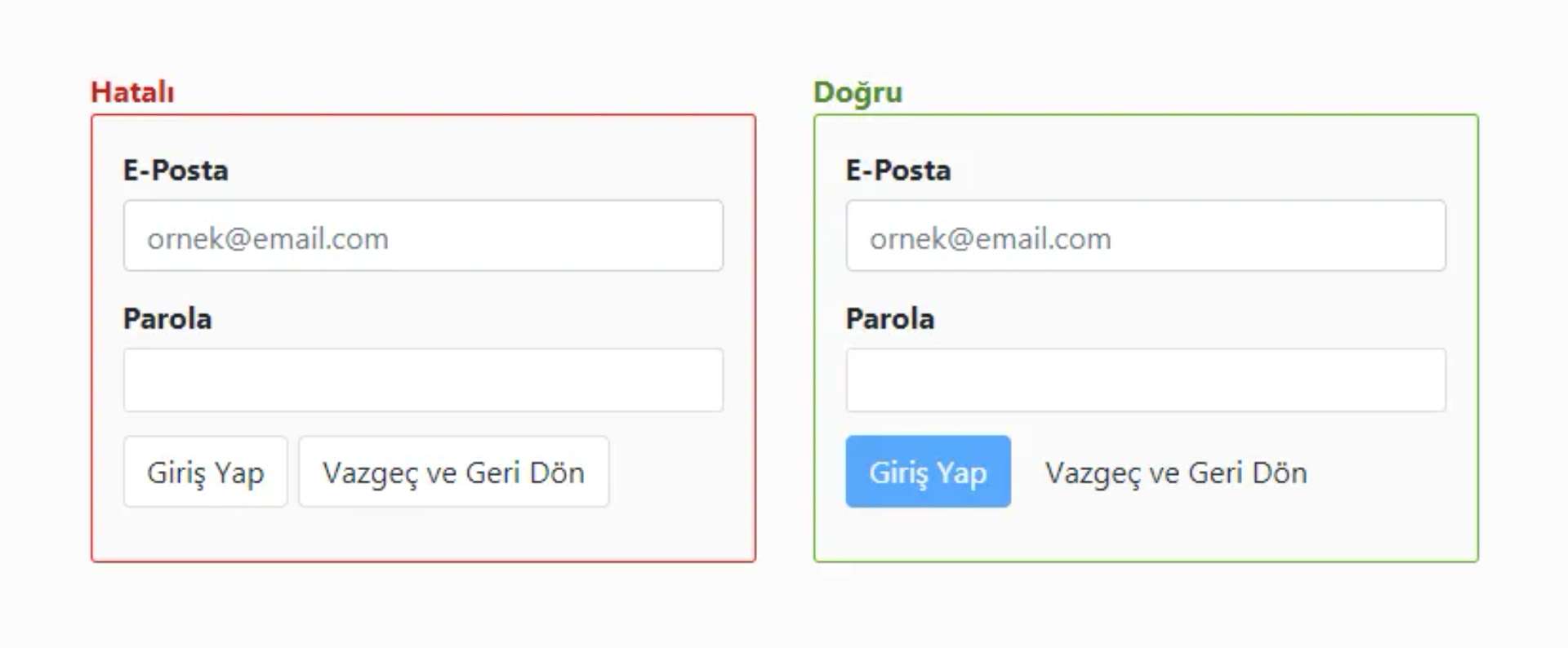
Aksiyon butonlarını belirginleştir
Eğer amacın o aksiyonu yaptırmak ise buton daha belirgin, biraz daha büyük olmalı. 5% lik bir büyüklük alışkın göze bir şey farketmese de, kullanıcı için farkedecektir. Daha rahat farkedeceği bir renk kullanmalısın.
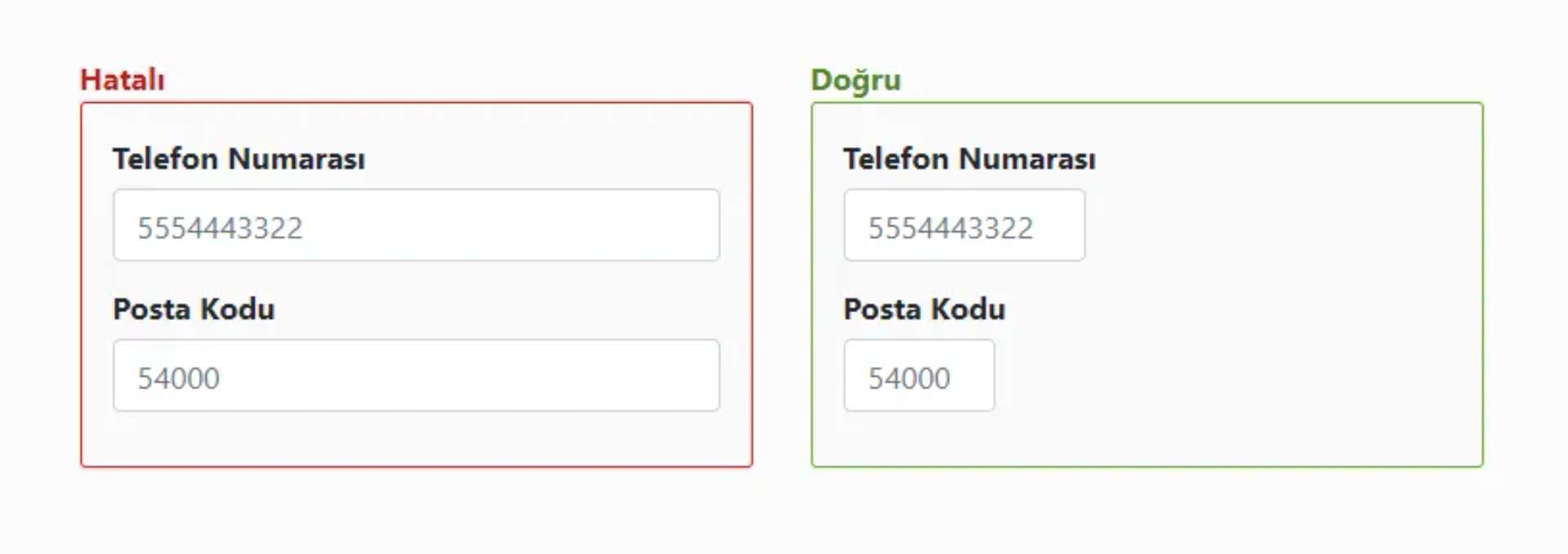
Deneyim için genişlik önemli
Input içerisine yazılabilecek veri boyutu ne ise, input genişliğini ona yakın kullan. 3 karakter yazılabilecek bir yere 256 karakterlik genişlik verme.
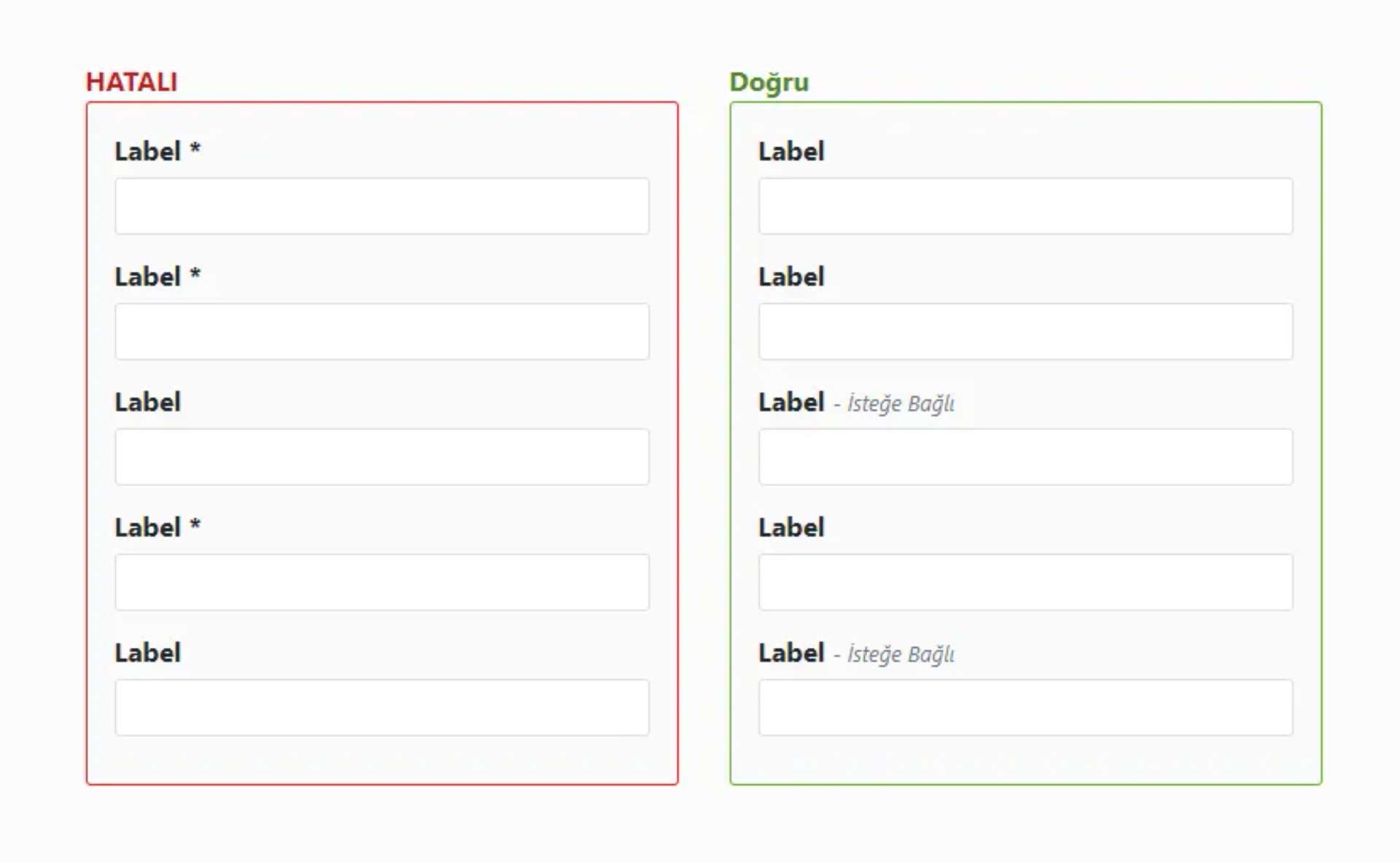
İsteğe bağlı alanları belirt, tersini değil
Kullanıcı “ * ” karakterinin ne manaya geldiğini bilmek zorunda değil. Bunun yerine isteğe bağlı alanları belirtmek daha iyi deneyim sağlar.
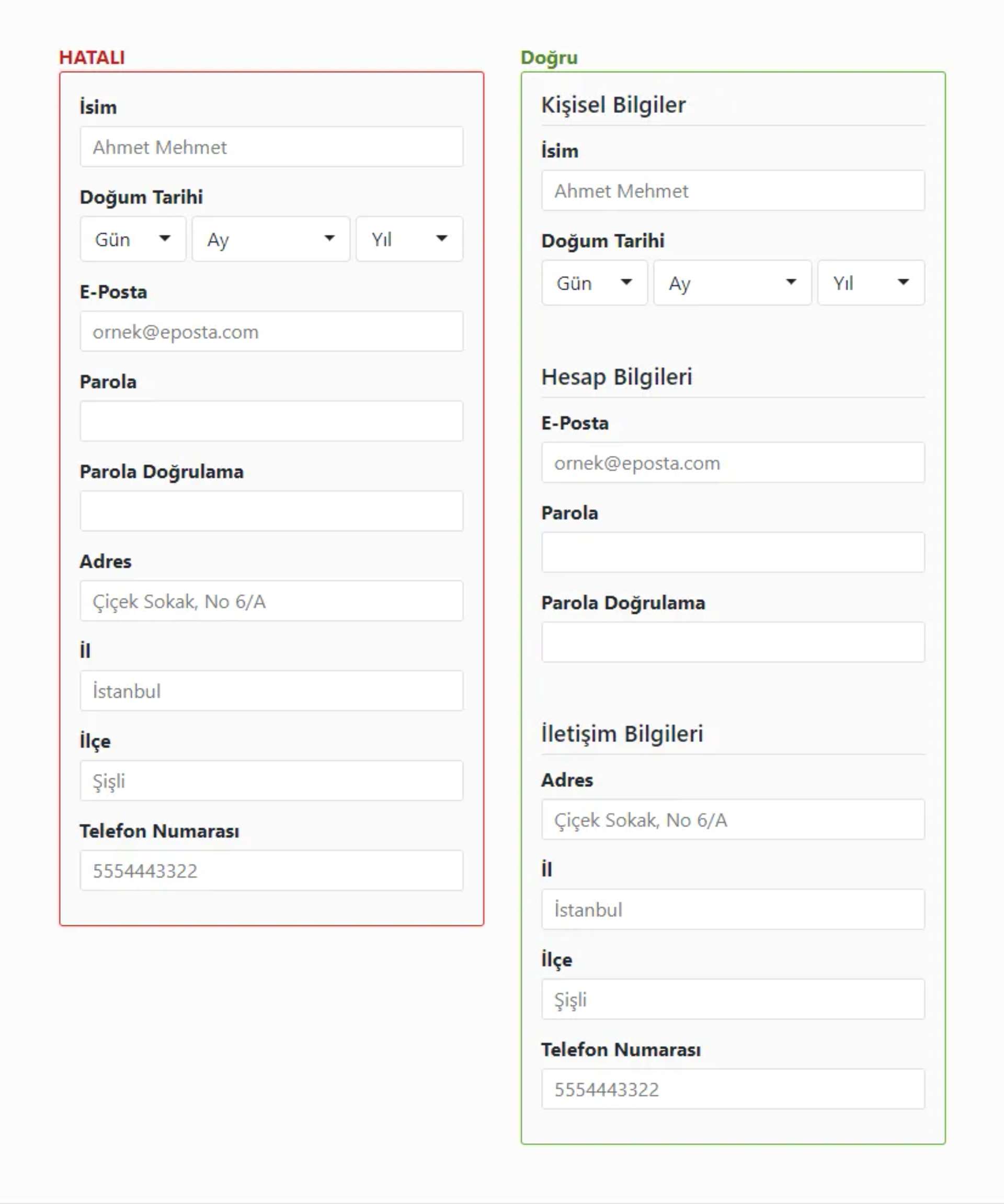
Alakalı alanları grupla
Alakalı alanları grupladığında, kullanıcı açısından daha açıklayıcı oluyor. Özellikle form uzadıkça bu hayati öneme sahip oluyor.
Kısacası
Uzun uzun kullanıcıyı sıkacak, belirsizliklerle dolu bir form doldurtmayın. Bu sadece kullanıcı için değil, sizin içinde oldukça kötü bir durum. Sonuçta o formdaki bilgilere ihtiyacınız var ki istiyorsunuz. Ufak bir yanlış yaptığında tüm formu boşaltırsanız kullanıcıyı bezdirirsiniz. Bunu da unutmayın.
🙏🙏🙏
Buraya kadar okuduğun için teşekkür ederim, bu makaleyi favori sosyal medya ağında paylaşman beni çok mutlu edecek 💖! Geri bildirim için, lütfen Twitter'da bana ulaşın.
Yayınlanma